How Gestalt Principles Can Be Incorporated in Web Design
Gestalt psychology stems from German psychologists and scientists of the 1920s who believed that the mind worked subconsciously to make sense of an otherwise chaotic world. There are many principles of grouping in Gestalt psychology that have been used to explain how the mind perceives images, and some of the most prominent principles can be applied to design techniques used regularly in print and web design. Today, we are going to go over seven Gestalt principles that can help improve design.
Law of Proximity
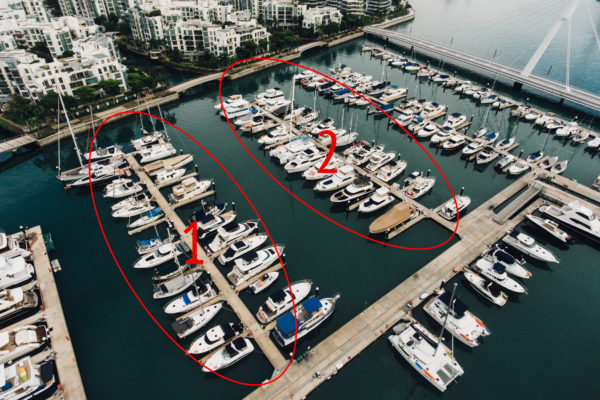
The Law of Proximity states that people group elements together that are close to each other in space. This can be seen in the header or footer space of a website — all of those elements are close together in proximity either in a line or under certain headings, which lets users know they are to be perceived as one unit. You can also see the Law of Proximity exemplified in the example photo above. The boats are clumped together in sets of columns. When looking at the picture, people automatically associate the four columns of boats as two groups.
Law of Similarity
The Law of Similarity states that people group similar elements together. Whether it’s shape, size, color, or texture, these characteristics can lead to people grouping things together in their minds. It’s like looking at a pizza with a handful of toppings and grouping the mushrooms together, the pepperoni together, and the pineapple chunks together. In the image above, people will tend to group the windows together based on the color swatch in the top bar. Therefore, the windows would be grouped by the Law of Similarity in the following groups: yellow, pink, blue, light blue.
Law of Closure
If images aren’t closed, our minds can and will close them for us. For instance, when parts of an image are missing, like a flower petal is out of frame, people still know the image is a flower and can imagine the other petal. With the Law of Closure, people can combine disjointed lines into complete shapes. This is a good design principle to keep in mind when designing logos or website backgrounds. The Law of Closure can be seen in action in the image above because people that look at the image of the moon can instinctively close the shape to imagine the moon whole.
Law of Symmetry
The mind likes symmetry, which we talked about in an earlier blog post dedicated to basic design principles. The Law of Symmetry operates under that notion. It is pleasing to the mind to be able to divide objects into an even number of symmetrical parts. People tend to look for symmetry in design or images even if it may not truly be there. In the above image, the symmetry is pretty apparent in the even space between the windows and the square shape of the windows themselves.
Law of Common Fate
The Law of Common Fate claims that if there is movement, real or digitally constructed, in an image or design, people tend to group similar movements together. People tend to group elements that move in the same direction together. For instance, in the image above of cars moving on the highway, people infer that the white stream and the red stream are moving in opposite directions.
Law of Pragnanz (or Good Figure)
The Law of Pragnanz states that people tend to perceive images as a whole rather than breaking them up into their individual parts. It’s like seeing the steps of how someone draws a cat. Technically, the head could be a circle, the nose could be an upside-down heart, and the ears could be triangles. The Law of Pragnanz at plays means that cat is perceived as a cat rather than the individual elements. We perceive things in the simplest way possible. This can also be seen when looking at the Olympic rings — people tend to perceive it simply as the logo and not as five separate circles.
Law of Figure/Ground
Disliking uncertainty, people tend to look for solid, stable items in an image or design first. People tend to see the foreground of an image before they see the background. For example, in the above image, a viewer’s eye would be first drawn to the leaves and then to the ground they are strewn upon.
There are many other Gestalt principles that can be applied to design, but these are a good place to start. If you’re looking for more design tips or inspiration, make sure to follow along on the Cabedge blog. If you’re looking for assistance in designing a website, reach out to Cabedge today for a personal consultation.